Change is inevitable, and so goes with web design principles and elements. Web 3.0 is about to enter the 3D world. The elements of a good website are evolving day by day. It doesn’t mean that you have to introduce every new elements of web page design to your website. Your website tells your story.
All you need to do is be aware of all the elements, select a few for your brand, and use the elements of a website layout effectively to establish brand awareness. This article will introduce you to the seven basic web design elements for Android Application Development Service and iPhone Application Development Services. Let’s dive in to find out what elements of good website design are in 2023.
7 Elements of a website
1. Semi-Flat Layout
Semi flat layout or design is a contrasting skeuomorphic style that uses bright colours and two-dimensional elements for a user interface as ui/ux elements. The additional benefit of a semi-flat layout as ui design elements and a basic element of a web page is that it provides a fast loading speed which is a significant element of web core vitals for higher search engine rankings.
The best example of ui design elements is the Uber website which uses a semi-flat layout along with subtle dimensions and shadows. The two contrasting colours or design feet of semi-flat website design elements permanently impact the mind of your website users as they observe the similar layout every time they interact with your website. It establishes brand awareness and acts as a word of the mouthpiece, transferring UI design elements person by person.


2. Background Videos
Did you know 84% of marketers use videos for marketing? Videos even reside in the mind of individuals 60,000 times more than any other content, which is why background videos lie among the significant elements of web page design.
The background videos let your audience understand the context and services of your brand in a nutshell without reading for minutes. Videos are becoming an effortless source of information for viewers, and most importantly, you can see stunning website design elements, such as in 3D videos of any brand.
3. Hero Images
The concept of hero Images as website graphic elements is often less observed in natural websites. Still, it prevails as the effective website design element, which urges the viewer to learn more about the user and its UI UX elements.
A hero image contains a large effective image and bold text or tagline written in front, signifying the UI design elements. The image is among the elements of web development that utter your brand’s story.


4. Distinct Typography
The next website design element in our list is unique typography. Distinct typography as web design elements assists your audience in recognising your brand amid countless similar competitors. There are multiple fonts and text styles in web design elements in today’s era. To signify your product, you must find one or two fonts and text styles as web design elements.
Your kind of typography which is web design elements also gives a sense to the viewers of the chief motto behind your product. The typography describes whether your product is serious or business fun. But this doesn’t mean using all fancy fonts as website design elements. It would be best to use fonts supported by a common browser so that the website doesn’t look weird on Androids or other smaller gadgets.
5. Quality Product Images
Another web design element is quality product images that take your audience on a visual tour of your product. There are many ways by which you can use images as website design elements effectively for a better user experience.
For instance, you can put your brand’s image, motto, or name in the middle as web design elements and then describe the features in a nutshell around the brand name in circular form. You can also add your achievements or the list of services in that image to convince your viewers further with website design elements. Images tend to have a greater impact on the mind of viewers than texts and that’s why they are used as website design elements.


6. Hamburger Menus
The next website design element is the Hamburger menu. You can observe these website design elements on several websites, more commonly in blogs, and hamburger Menus contain bullet points with links that take you to that particular section written boldly on a website.
These website design elements provide a decent user experience as the viewer doesn’t have to search for minutes for what they are looking for; Sometimes, if the user can’t find what they want to see, the person loses interest and leaves the website. That’s why a clear-cut description leading to direct paths is preferred, although it increases the length of the website.
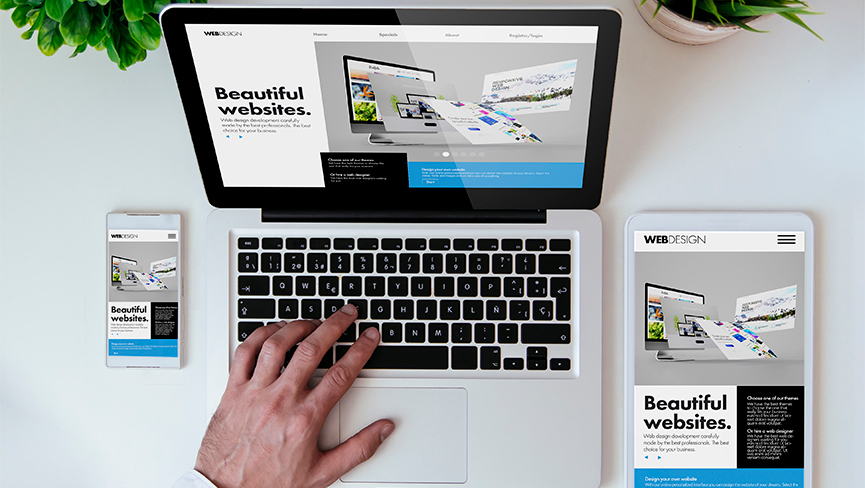
7. Mobile Friendly Layouts
54% of the majority of users of a website are mobile phone users. The statistics ultimately signify the importance of creating a mobile-friendly layout. Gone are the days of the first generation when website design elements used to be created according to computers.
Now a decent mobile-friendly layout as website design elements is necessary to bring traffic to your website. Suppose images, fonts, and videos are not according to the mobile or it exceeds the limit of a mobile screen. In that case, the user often loses interest and moves to the competitor’s website, where they can observe a decent user experience.

Wrapping Up
Hence, this was all about the basic but crucial web design elements used under UI/UX Design Services. In the era where web core vitals play an essential role in search engine rankings, these website design elements and UX UI elements can add a crux to your website to establish brand awareness.